Table of Contents
Every website has a favourite icon representing its brand or business. Favicons are used in browsers for identifying your website. On the other hand, favicons are not only used for displaying the image on your website, it is also used for bookmarks, preloads, and windows tiles.
Generally, favicons are visible near the tile of the browser tabs while you click the site.
What is a Favicon?
![]() Favicon is a small icon that supplies branding for your website. And it comes from the term “Favourite Icon”. An important reason is users can easily locate your page with the help of a favicon. Generally, favicons include an image and text. Some users are confused with the company logo and the favicon. Favicons are different from the brand logo. And it is extra smaller than the normal business website logo. Normally, favicons are found on bookmarks, tabs, toolbar apps, histories, and so on.
Favicon is a small icon that supplies branding for your website. And it comes from the term “Favourite Icon”. An important reason is users can easily locate your page with the help of a favicon. Generally, favicons include an image and text. Some users are confused with the company logo and the favicon. Favicons are different from the brand logo. And it is extra smaller than the normal business website logo. Normally, favicons are found on bookmarks, tabs, toolbar apps, histories, and so on.
Favicon Size and Formats
The best and preferred format is ”favicon.ico”, which allows you to store multiple images with different size formats in a single file. One of the hardest things is many users do not have knowledge about how to create a favorite icon (“. Ico)” format. So, users create a favicon with different image formats like JPG, GIF, and PNG. Three types of resolution are available for the favicon.
Favicon Size
- 16 * 16 Web browser
- 32 * 32 Taskbar shortcut icon
- 96 * 96 Desktop shortcut icon
There are many ways feasible of updating the favicon on your website. In this article, we provide the steps to update the favicon on your WordPress website.
Steps to Add and Change Favicon in WordPress Site?
Method 1: Adding a Favicon with the WordPress Customizer
It is a common and easy method; you can easily update or remove the favicon on your WordPress website.
- Click Appearance and go to Customize in the WordPress dashboard.
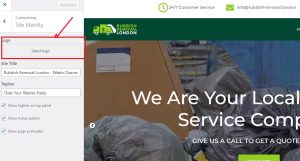
![]() 2. Then click the site identify option and find an option to update your website icon.
2. Then click the site identify option and find an option to update your website icon.
![]() 3. If you get the screen given below, then select your favicon that is stored in your local storage, and crop the image that will render properly on your browser. Once the image is cropped, then WordPress will automatically generate your Favicon.
3. If you get the screen given below, then select your favicon that is stored in your local storage, and crop the image that will render properly on your browser. Once the image is cropped, then WordPress will automatically generate your Favicon.
 Method 2: Using Plugin to Add Favicon
Method 2: Using Plugin to Add Favicon
In WordPress, many plugins do this operation. You can search for the relevant plugin that supported your WordPress version. The below image shows how to update the favicon with Plugin.
- Go to Plugins > then click Add New Plugin like the image below,
![]() 2. Then search for the plugin and install it. Once the plugin is installed, then activate the plugin.
2. Then search for the plugin and install it. Once the plugin is installed, then activate the plugin.
![]() 3. If the plugins are activated, then choose the Appearance menu like the image given below, and click the Favicon upload button.
3. If the plugins are activated, then choose the Appearance menu like the image given below, and click the Favicon upload button.
![]() 4. Once you can click the button, it should display your local library images. Then select the image which you have already created.
4. Once you can click the button, it should display your local library images. Then select the image which you have already created.
![]() Once the image is uploaded, then a favicon appears on your website.
Once the image is uploaded, then a favicon appears on your website.
Method 3: Adding Favicon Manually
Here, you can search the header file in the WordPress theme editor. Once you get the file, then you can manually add the image path.
 Conclusion
Conclusion
In this article, we have described the methods for adding a favicon on a WordPress site. These methods are only for WordPress-related sites, not other sites.

