Table of Contents
In some cases, you need custom CSS for your WordPress Website. If you watch tutorials on YouTube, many channels confuse you. This article provides the best and most simple steps to add custom CSS to your WordPress website without modifying any elements in your files.
Why Customize Your Website with CSS?
Custom CSS is a fine-tuning method for your WordPress website. Two methods give benefits to the users who write their own code. The first one is zero cost, premium themes are costly. You can use custom CSS for your website and change your site appearance to look attractive. The second one is minimal Bloat; WordPress themes are made from bundles of CSS files. So, website developers add some bloat to websites, it slows down your website. On the other hand, if you write your own custom CSS, you will do only the necessary things and speed up your business website.
Tips to Add Custom CSS to WordPress Site
Method 1: Adding Custom CSS using WordPress Theme Customizer
If you use WordPress 4.7, then you can directly add custom CSS from your site in the WordPress admin section. It is a simple and easy method; you can see the live changes with a preview.
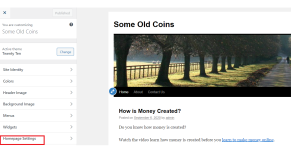
First, you should click the Appearance menu and select Customize. This page will redirect to the theme customizer interface.
 Here you will see many options with preview, you can click the “Additional CSS tab” from the left panel.
Here you will see many options with preview, you can click the “Additional CSS tab” from the left panel.
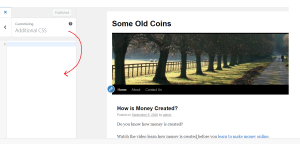
 Click the Additional CSS menu from the panel. It will slide to show a simple text box. Then you can add your custom CSS code. Once you can add the valid CSS rule, you see the changes on your website.
Click the Additional CSS menu from the panel. It will slide to show a simple text box. Then you can add your custom CSS code. Once you can add the valid CSS rule, you see the changes on your website.
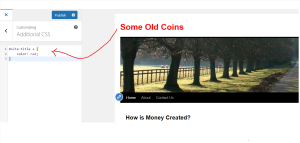
 For example, you can plan to change the page title color from black to red in the given image.
For example, you can plan to change the page title color from black to red in the given image.
 Then go to inspect in your browser and find the title property
Then go to inspect in your browser and find the title property
 This site shows black color for the title. If you plan to change this color, then you write your own custom code. Once you have done the CSS code, then click publish bottom to save. The below image shows how custom CSS was applied to the title.
This site shows black color for the title. If you plan to change this color, then you write your own custom code. Once you have done the CSS code, then click publish bottom to save. The below image shows how custom CSS was applied to the title.
 Note: The theme customizer is only available for particular themes. If you can use other themes, then you can follow the same method.
Note: The theme customizer is only available for particular themes. If you can use other themes, then you can follow the same method.
Method 2: Adding Custom CSS Using a Plugin
The previous method only allows you to add and modify the custom CSS for the active theme.
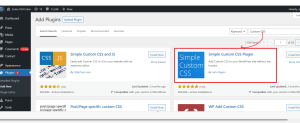
First, you will download the Custom CSS Plugin on the WordPress plugin store. There are many custom CSS plugins for WordPress. But “Simple Custom CSS” plugin is the best choice for everyone.
Once you download the plugin, then activate it.
 Then go to Plugins >> Custom CSS,
Then go to Plugins >> Custom CSS,
 A below window will appear on your screen, then write your code. Once you have made all the changes, then click the update button. If you forget to click the update, you will lose your CSS.
A below window will appear on your screen, then write your code. Once you have made all the changes, then click the update button. If you forget to click the update, you will lose your CSS.
 Finally, your changes appear on the WordPress site with help of Custom CSS
Finally, your changes appear on the WordPress site with help of Custom CSS
Conclusion
In this blog, you have learned the way to easily add custom CSS to your WordPress website without modifying any theme elements.


