Table of Contents
Schema markup or structured data offers many opportunities to business and website owners. It is a simple HTML code that contains microdata. You can add the schema markup code on your page, search engines easily understand the content. The schema markup helps for SERP. Another name for this query is called rich snippets. It helps to highlight your content in SERP.
In this article, we learn how to use schema markup.
Schema Markup for SEO
Schema Markup Types
Generally, three types of schema markups are used for queries,
1. JSON-LD (JavaScript Objective-Notation for Linked Data)
This is the most suggested structured data because this format supported the biggest search engines like Google, Yandex, and Bing.
Example:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Article”,
“name”: “Apple announces iPhone SE”,
“description”: “New iPhone announced at 11:30 in California.”,
“about”: {
“@type”: “Event”,
“name”: “Apple’s March 21 Announcements”
},
“contentReferenceTime”: “2016-03-21T11:30:00-07:00”
}
</script>
2. Microdata
It is the set of tags that help you markup the content on the page. On microdata, each and each tag are consist of item scope, item type, and item drops.
Example:
<div itemscope itemtype=”https://schema.org/Movie”>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html”>Trailer</a>
</div>
3. RDFa
RDFa (Resource Description Framework in Attributes)
RDFa is a simple extension used in the latest version of HTML5. It is similar to Microdata.
Why is Schema Markup Important?
Structured data is important for a website because it shows your website to search engines. So, it helps with the SEO activities for getting organic results, and it attracts the targeted traffic to your website. Schema markup gives a good user experience to the page. If your blog or website were developed with WordPress, you can easily audit the schema markup with the help of plugins like schema pro, WP review pro, schema app structured data, WPSSO core, and so on.
Schema markup offers many categories for the website, but here are the common categories mostly used on Schema operations.
- Articles
- Local Business
- Restaurants
- TV episodes
- Book Reviews
- Movies
- Software Applications
- Events
- Products
These categories are based on your business which you can focus on.
Step 1:
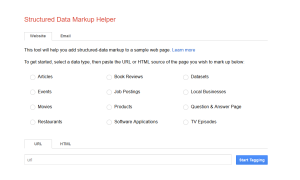
Go to Google’s Structured Data Markup Helper.
 Step 2:
Step 2:
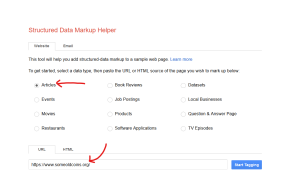
 You should choose which category is relevant to your business. And paste the URL on the URL box. Then click the start tagging button.
You should choose which category is relevant to your business. And paste the URL on the URL box. Then click the start tagging button.
Step 3:
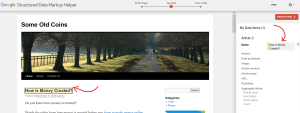
 The page will be redirected to the next markup page that is provided in the image.
The page will be redirected to the next markup page that is provided in the image.
Step 4:
 Select the name on the left side that you want on the page and markup it
Select the name on the left side that you want on the page and markup it
Step 5:
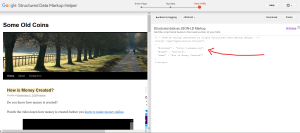
 Once you finish the markup, then click the “Create HTML” button.
Once you finish the markup, then click the “Create HTML” button.
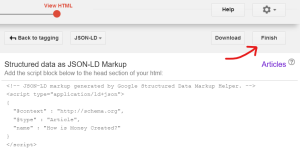
Step 6:
 The following HTML code will be visible on the right side of your page.
The following HTML code will be visible on the right side of your page.
Step 7:
 Finally, copy the code and add it to your source code which is located on the server or CMS.
Finally, copy the code and add it to your source code which is located on the server or CMS.
Step 8:
 Click the Finish button, if you need to download, then click the download button and get the code.
Click the Finish button, if you need to download, then click the download button and get the code.
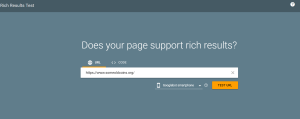
Step 9:
 Use the Structured Data testing tool and find the added markup.
Use the Structured Data testing tool and find the added markup.
Conclusion
These are the steps to add simply add your schema to your page. If you need to learn more about schema markup, visit schema.org.


